1st lessons can be so important when you want to get started with Power apps.
1st steps in Power Apps – Login
Table of Contents
Earlier this week I was contacted on the chat on this site by someone who needed to take their first steps with Power Apps.
That one question actually got me thinking, I haven’t got any posts about how to get started when you haven’t got a clue about Power Apps. I could of course refer people to some videos made by Rory Neary on Power platformlearn.com or Shane Young’s Youtube channel, but how about a posts that can get you started. It avoids you finding the right videos, and actually you might not even know what you are looking for.
In this 1st lesson you will learn:
- How to create an app
- How to add new controls such as buttons and forms to a screen
- How to modify controls to match your needs
- How to connect to data
- How to create new items in your data from Power Apps
- And so much more.
First things first. You will need an Office 365, Dynamics 365 or a Microsoft account. Then you can go to your browsers and visit https://powerapps.com. this should get you to a screen like this:

Then you click on the Sign In and this is where the troubles start if you don’t have an account.

If you haven’t got an account you can also the Try free link

I’m going to assume that when you want to get started with Power Apps that you have a company account already.

Now that we are logged in, the next step. How do we get started? In this 1st lesson in Power Apps post I will start from the real basic steps for people who want to build their apps but don’t know where to get started.
Building your first app in Power Apps
In the above screenshot you can click on the Canvas app from blank link or in the left hand side menu you could click on Create and then click on the same link.

In this above screen you will need to give the app a name (e.g. 1st lesson ) and you need to select a format. Don’t worry about the format too much for now.
Once you click on the Create, you get to that scary first empty screen. Can we get past this screen.

Tree view
On the left hand side you will find the tree view. Anything that you add to your app will appear over here. So for this example app we have an empty screen so there isn’t much to see here yet.

Properties
In the right hand side you will show you the properties that you can change for the element (also called control) of your app. As I’ve got Screen1 selected I will see some properties related to Screen1.

Is this all? No!
In the Advanced tab on the Properties pane you can find some more properties that can be set.

In the beginning this might look complicated, but believe me, you will get used to all of this.
I’m going to start with my app by adding a background image. this will make that first blank screen in my 1st lesson app so much less scary.

Now I will have an app that looks like this. I don’t like these white bars on the side.

I can make that image stretch a bit by changing the image position.

Does my 1st lesson app look good already?
Adding Controls
So far we have changed some properties on the default screen, but we want more for our 1st lesson! To add controls a screen will be the next step.
All the controls available in Power Apps can be found in the insert menu.
I’m going to add a button to my app.

This will now look like this:

The button that we have now added will appear in the Tree view and the Properties related to the button can be modified.

We don’t want the button to say “Button” therefore I’m going to change this to set this to “Press here to get started”

Now we want this button to do something!
The button has a property called OnSelect. This is where you specify what happens when you press that button.

When the user presses the button I want the user to go to different screen.
We will need to do a few things here! First we will need to create that new screen and then we need to add some code the the OnSelect property. The initial 1st lesson splash screen could for example welcome people to the app.
Create a new screen
To create a new screen we can select any of the screens that are available ion the Screen templates menu. Although you might want to try these out most of the times using a blank screen gives you the flexibility that you need to create what you want.

So I’m going to add a new blank screen

This screen is called Screen2.
We can now go back to the button on Screen1 and update the OnSelect code.

Testing an app
It is important to test your app when you add something new. Especially in the beginning you need to know if what you created actually does what you want it to do.
The triangle near to top right will let you play the app.

This will now play the app in a similar way as your users will see the app too.

To go back into Studio mode you can click on the little cross at the top right.
Saving your app
To Save the App you wouldn’t want to lose your app now, would you? You can simply press Ctrl-S or you can use the ave option in the File menu.
Notice that the app will only become available to your users once you have published the app. The Publish button will appear after you have saved the app within the File Menu.

This is all great but apps are most often used for working with data.
Working with data in your app
Data is everywhere! But how can we make use of this data in our app?
In the following parts I will go through displaying lists of data, adding new data, removing data and updating data.
Displaying lists of data
Lists of data are showing within Power Apps using galleries. In the beginning is is important to understand where you can use galleries and where you can’t. In our example app I’m going to add a gallery control by selecting Blank vertical

This will add a gallery to out app called Gallery1. A gallery will need a data source to take data from before we can display anything sensible. The Items property will by default show CustomGallerySample, which is there to be removed! In my example I will connect into a SharePoint list. But you could connect to any data almost anywhere.

To connect the gallery to a SharePoint list, we will need a connection setup to that list. When you click on the connect to data in the gallery you will get some suggestions. in The search box I will type SharePoint.

When SharePoint is shown, I click on SharePoint.

And then I can either create a connection or select an existing connection. In my case the existing connection will do.

Now I can select the SharePoint site where my SharePoint lists exists.

Power Apps will offer you all the lists and libraries available within the site selected. I’m going to select the Check list.

The Check list will now appear as a Connection in the Data Section of Power Apps Studio.

I’m going to go back to the Tree view mode by clicking on the 3 diamond shapes at the top left.
Now we can add out data to the gallery.
by clicking on the circled pen in the gallery we can tell power apps that we want to add controls to that gallery.
I’m gong to add some Labels

Note that as you add labels that the labels are set to properties that match your fields in your SharePoint list.
In my case the Title property is used for my first label.

As you can see I have some items in my SharePoint list and the items are shown straight away in the Gallery.
Adding items to a list in Power Apps
To Add new items to my list I’m going to add a form. There are better way than using forms, but remember this is the 1st lesson in Power Apps! In the Form option select the Edit option.

As the form appears on top of my gallery, I will move the form to the right.

Once it has been moved to the right you should end up with something like this:

The properties of the form will need to be updated.

First we will need to set the datasource to my checklist. and the default mode needs to be New. Edit mode is used to update data.

As you can see Power Apps will add the fields to your form automatically. If you wanted to removed some of the field s then you can do that by hitting the Edit fields link.
This is nice but how do I now create an item. There is no button to click?
I could add a button like we did earlier, but I’m going to add an icon. there is a Save icon listed. For many of the common icons that you may want there will be an icon available.

The Screen2 in my app now has a save icon, but it will need to do something.

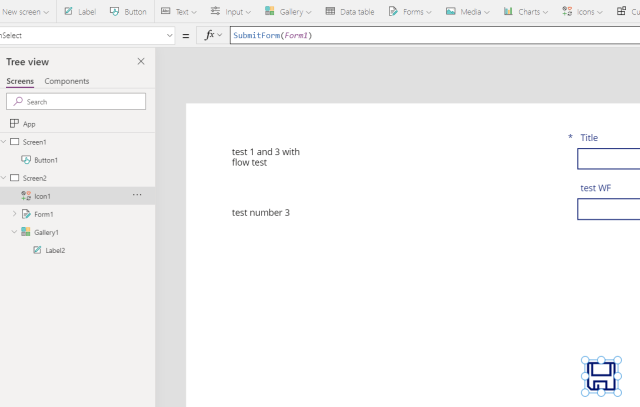
It is time to add some more code. Welcome to the low code platform. i’m going to use SubmitForm to send the data in my form to my SharePoint list.
Submitform(Form1)Note that my form is called Form1 and with the above code I’m submitting that form.

This is a good moment to test the app again. So I’m filling in the Title field and then I press the save icon.

After I have pressed the save icon my form disappears and my test item appears in my gallery:

Ok, that is nice but what If I want to create more than one item. It would be annoying if I had to restart the app every time I want to create an item in for example my holiday booking app or my time sheet app.
To make this work we will need to use a ResetForm function.

In the above screenshot you can see that my 1st lesson app now uses the following code.
SubmitForm(Form1);ResetForm(Form1)Each line of code will need to be separated by a semicolon.

When you get more lines of code it can be useful to format your code a bit better. The Format text options can be very useful for this.

Now when I save an item, the form will reset itself on saving, ready for me to enter more data.
Renaming your controls
At the beginning of this post we had a look at the tree view with just one Screen control. Now that we have added some more controls it becomes already harder to find out what each control does.

It is wise to rename controls on a regular basis to that you can understand what the controls do. At the moment I will still remember that icon1 is my save icon but in a couple of months i will have forgotten that it will become harder to develop this app further.

After I have updated it the icnSave still tells me that it is an icon and I can see that it is the icon that will Save my item when I click on it.

So far the 1st lesson in Power Apps if you need any further help to get started please feel free to hit that Chat on this page.


Well done. The only thing I found myself a little unsure about was just what item had focus when it was time to insert a new control. That information couldn’t always be seen in the screenshot.
When do you expect to have the 2nd lesson ready?